WordPress – Új bejegyzés írása – A vizuális szerkesztő használata, Kép és Videó beszúrása 10/09/05
Szerző: RepülőjegyUtazás.hu
Az alábbi segédletünkkel, képekkel illusztrálva mutatjuk be a WordPress tartalomkezelő rendszerében az új bejegyzés megírásához szükséges alapvető tudnivalókat, és tippeket adunk a keresőoptimalizált cikk megírásához is. Írásunk és a képek […]
Az alábbi segédletünkkel, képekkel illusztrálva mutatjuk be a WordPress tartalomkezelő rendszerében az új bejegyzés megírásához szükséges alapvető tudnivalókat, és tippeket adunk a keresőoptimalizált cikk megírásához is. Írásunk és a képek is a Közreműködő (Contributor) és a Szerző (Author) jogosultságra vonatkoznak.

Mi a különbség a Közreműködő (Contributor) és a Szerző (Author) jogosultság között?
| Közreműködő (Contributor) | Szerző (Author) | |
|---|---|---|
| Fájl feltöltése | nem | igen |
| Cikk közzététele | nem | igen |
| Közzétett cikk törlése | nem | igen |
| Cikk szerkesztése | igen | igen |
| Cikk törlése | igen | igen |
Utazási oldalunkon minden Szerző először Közreműködői jogosultságot kap, amely nem teszi lehetővé a Fájlok (kép, audio, videó) feltöltését és szerkesztését, de ha emailben eljuttatják nekünk, akkor azokat a cikkbe mi beillesztjük. Későbbiekben, ha a Szerző körültekintően végzi a munkáját, akkor hozzáférését megemeljük eggyel nagyobb szintre a Szerzői jogosultságra.
Van egy kellemes élménye, vagy utazási tippet adna másoknak?
Írja meg számunkra, és ossza meg másokkal, legyen Ön utazási portál oldalunk Szerzője! Kérem, olvassa el az Élménybeszámoló menüpontokat, ahol részletesebben kifejtjük milyen feltételek szükségesek az utazási tippek és tanácsok, élménybeszámolók írásához.
Fontos!
- Ne írjon csupa NAGYBETŰVEL, csak ott használjon nagybetűt, ahol az indokolt!
- Ügyeljen a helyesírásra, a vesszők után hagyjon szóközt!
- Ne másoljon be semmilyen anyagot (szöveg, kép) szövegszerkesztő programokból!
Tipp:
A cikket érdemes először vázlat formájában megírni egy szövegszerkesztő programban. Mi erre a feladatra a magyar nyelvű ingyenesen letölthető OpenOffice.org programot javasoljuk, amellyel könnyen felelhetőek a helyesírási hibák. Nagyon fontos, hogy ne ebből a szövegszerkesztőből illesszük be a már megírt cikket vagy annak részletét a vizuális szerkesztőbe! Két lehetőséget javasolunk. Az egyik legegyszerűbb megoldás, ha készítünk egy sima Szöveges dokumentumot (Windows esetében, jobb egér gomb – Új – Szöveges dokumentum) és ebbe illesztjük be a már megírt cikket vagy annak egy részletét, és innen másoljuk tovább (a Szöveges dokumentumban jobb egér gomb – Az összes kijelölése – jobb egér gomb – másolás – majd a vizuális szerkesztő szöveg felületébe – jobb egér gomb – beillesztés) a vizuális szerkesztőbe. A másik lehetséges megoldás a cikk bevitelére a vizuális szerkesztőbe, ha a programozók által is használt valamilyen szerkesztő (editor) programot használunk. Mi a teljesen magyar nyelvű, és ingyenesen letölthető Notepad++ programot javasoljuk. A cikk beviteléhez ugyan úgy használjunk mindent, mint a Szöveges dokumentum esetében. A program rendkívül sok hasznos funkcióval rendelkezik, aki egy kicsit jártasabb a HTML ismeretekben, annak mindenképpen ennek használatát ajánljuk. Nagyon fontos, hogy a szövegszerkesztő programban, ha a megírt szöveg meg van formázva (kiemelés, szín, betűméret vagy betűforma állítás) az a Szöveges dokumentumba és a Notepad++ programba való beillesztés után el fog veszni! Érdemes a cikket ezért az alapfeltételek (alapszín, alap betűtípus és méret) mellett elkészíteni, és a formázást utólagosan a WordPress vizuális szerkesztőjében elvégezni. Előfordulhat, hogy bizonyos böngésző beállítások és típusok tiltják az előbb leírt beillesztési formát. Ilyen esetekben használjunk billentyűkombinációkat (másolás – Ctrl+C, beillesztés – Ctrl+V).
– Bejelentkezés
Fiókja létrehozása után email címére megküldjük Önnek oldalunk bejelentkezési linkjét, választott felhasználói nevét és jelszavát. A képen is látható bejelentkezési ablakban kérjük, adja meg felhasználónevét és jelszavát.
– Nyitóoldal és Menüelemek
A bejelentkezés után a képen is látható nyitóoldal fogadja. Ez a nyitóoldal eltér az alap WordPress nyitóoldalától, mert mi ezen a részen egy bővítményt (plugint) használunk, a jobb átláthatóság és a gyorsabb kezelés végett! A nyitóoldalon a Vezérlőpult menüpontja látható, ezt érdemes kiinduló oldalként használni, ha más menüelemeket el akarunk hagyni, érdemes erre kattintani.
A fenti menüsorban az alábbi menüelemek találhatóak:
Bejegyzések:
A Vezérlőpult mellett közvetlen a Bejegyzések menüpont látható. Itt látszik az oldalon megírt összes cikk (ami nincs publikálva az is), de a Közreműködői és Szerzői jogosultsággal rendelkezőnek csak is a saját cikkei módosítására van lehetősége, amit úgy tehet meg, hogy rákattint a cikk címére, vagy a cikk címe alatt kiválasztja a Szerkesztés vagy a Gyorsszerkesztés lehetőségét. A Bejegyzések menüpont alatt van mód az új cikk megírására az Új hozzáadása menüpontra kattintva.
Média (csak Szerző jogosultság esetén):
A Bejegyzések mellett a Média menüpontja található. Itt látszik az oldalon feltöltött összes kép, audio és videó fájl, és a bejegyzésen kívül még itt van módja a Szerzőnek módosítania azokat úgy, hogy rákattint az aktuálisra, vagy a fájl alatt kiválasztja a Szerkesztés lehetőségét. A Média menüpontja alatt a bejegyzésen kívül itt is van mód feltölteni a fájlokat (kép, audio, videó) az Új hozzáadása menüpontot kiválasztva. A Médiatár részen, ahol a feltöltött fájlok találhatóak a jobb felső kereső mezővel és a Szűrő használatával lehet szűkíteni a találatokat.
Hozzászólás:
Ebben a menüpontban találhatóak a hozzászólások. Itt lehet szerkeszteni, törölni vagy spamként megjelölni őket.
Adatlap:
Az Adatlap menüpontjában van módja a Szerzőnek a felhasználói nevén kívül minden más adata módosítására, legyen szó a jelszó vagy a Szerzői név megváltoztatásáról. Oldalunk használja a Gravatar oldal avatar (kis méretű azonosító kép) szolgáltatását. Kérjük, ha van Önnek olyan email címe, amely az alábbi szolgáltatással össze van kapcsolva, adatlapján az email mezőjében azt tüntesse fel!
A menüsor legvégén az Eszközök és a Kapcsolat menüpontja található. Ezeknek a Közreműködői és Szerzői jogosultsággal nincs semmi jelentőségük.
– Új bejegyzés írása
Új bejegyzés írására a Bejegyzések menüpontjában, és jobb oldalon felül az üdvözlő szöveg melletti Új hozzáadása menüpontra kattintva van lehetőség. A kattintás után a Vizuális szerkesztő és a kiegészítő funkciók nyílnak meg.
Tipp:
A bejegyzés címe adja meg a cikk közvetlen linkjét (url címét), de ez csak akkor aktiválódik a cikk címe alatt, ha a szöveges részbe bejegyzés kerül. Ha a cikk címe sok felesleges írásjelet vagy kötőszót (a, az, és) tartalmaz, akkor érdemes a cikk címe alatt a Szerkesztésre kattintva az url-ből eltávolítani azokat. Minta példák:
A cikk címe:
WordPress – Új bejegyzés írása – A vizuális szerkesztő használata, Kép és Videó beszúrása
A WordPress által felkínált url:
http://www.repulojegyutazas.hu/wordpress-uj-bejegyzes-irasa-a-vizualis-szerkeszto-hasznalata-kep-es-video-beszurasa
A szerkesztést használva a keresőbarát url kinézete, ahonnan a kötőszavak el vannak távolítva:
http://www.repulojegyutazas.hu/wordpress-uj-bejegyzes-irasa-vizualis-szerkeszto-hasznalata-kep-video-beszurasa
Ez még tovább fokozható:
http://www.repulojegyutazas.hu/wordpress-bejegyzes-vizualis-szerkeszto-kep-video
Tipp:
Az url akkor a legideálisabb, ha max. 5-6 szót tartalmaz, ami könnyebben megjegyezhető és bőven kifér a keresőkben is.
Minden egyes cikk url-je teljesen más szempontok alapján kerülhet kialakításra. A mintapélda alapján ennél a cikknél mi is inkább a hosszabb (10 szavas) kialakítás mellett döntöttünk.
Az alábbi pontok az új bejegyzés írása kapcsán felmerülhető elemeket tartalmazzák. A galériában található képeken ezeknek a pontoknak az elhelyezkedését jelöltük meg.
- Cikk címének megadása
- Cikk közvetlen linkje és annak szerkesztése
- Kép beillesztése (Szerző jogosultság esetén)
- Vizuális szerkesztő gombjai
- Youtube és Vimeo gombok
- Vizuális szerkesztő szöveges része
- Mentés vázlatként
- Előnézet
- Elküld megtekintésre (Közzététel – Szerző jogosultság esetén)
- Kategóriák
- Címkék
- Google térkép adatai
- Cikk meta leírásának megadása
Tipp:
Ha több részletben írjuk meg a cikket, akkor minden képen használjuk a jobb oldali Mentés vázlatként gombot. A változtatások megtekintéséhez a jobb oldalon található Előnézet gomb szolgál, amelyre kattintva új ablakban ugrik fel a már általunk módosított bejegyzés. A bejegyzésben használjunk kiemeléséket! A B gomb használatával a kiemelt szövegnek félkövér megjelenítést adunk, az I gomb használatával, pedig a kiemelt szöveget megdönthetjük. Ha bármit elrontottunk, használjuk a balra mutató nyíl (visszavonás) gombját, amelynek megnyomásával visszatérhetünk az előző állapothoz.
Kategória megadása:
A jobb oldalon található Kategóriák részben kell kiválasztani a cikkhez leginkább kapcsolódó kategóriát, és annak kockáját kell bepipálni. Kérjük, csak egyetlen kategóriát jelöljön meg! Ha nem talál magának megfelelő kategóriát, akkor jelölje meg ideiglenesen az Egyéb kategóriát, és mi ezek után létrehozzuk a cikknek leginkább megfelelő kategóriát.
Címkék megadása:
Jobb oldalon a Kategóriák alatt található Címkék mezőjénél lehet megadni a cikkhez legrelevánsabb címkéket (kulcsszavakat). A címkéket egyesével beírva a Hozzáad gombot megnyomva lehet hozzárendelni a cikkhez, de egyszerre több címke is megadható, ha a mezőben vesszővel vannak felsorolva. A már bevitt címkék, az x gomb megnyomásával törölhetőek. Kérjük, a cikkhez ne rendeljen hozzá 5-8 címkénél többet!
Url beillesztése:
A cikkben szereplő szót vagy szöveget aktiváljuk (a bal egér gomb nyomva tartása mellett, az egeret mozgassuk el az aktiválandó szöveg felett, ami kék színűvé fog változni). Az aktiválás után a vizuális szerkesztő felső gombjai közül középen válasszuk ki a link beillesztésének/ szerkesztésének gombját. Egy ablak fog felugorni, ahol adjuk meg a Link url-jét (mélylink is lehet), a Cél mezőjében válasszuk le a Hivatkozás megnyitása új ablakban részt, a Cím mezőjénél pár szóban írjunk a Hivatkozó weboldalról, és a legvégén kattintsunk a Beszúrás gombra.
Kép feltöltése, átméretezése, beszúrása (csak Szerző jogosultság esetén):
A képet a feltöltés előtt érdemes elnevezni olyan néven, ami utal magára a képre. Ha például a budapesti Parlament képét szeretnénk beágyazni, akkor előtte érdemes átnevezni mondjuk így (budapest-parlament). A helytelen kép elnevezése, pedig így nézne ki (DSC38457). A kép feltöltésének megkezdése előtt kattintsunk a szöveges rész azon részébe, ahová a képet szeretnénk beszúrni, majd válasszuk ki a vizuális szerkesztő bal felső sarkában található Kép hozzáadása gombot és kattintsunk rá. A Fájl kiválasztása gombot használva tallózzuk be a képet a megfelelő helyről és kattintsunk a jobb oldalon alul található Megnyitás gombra. Minden egyes esetben a szövegbe beágyazott képeket, ha a méretük szélesebb, mint 545 képpont (pixel, px), akkor át kell méretezni az alábbi módszerrel! A kép bélyegképe (előnézeti kis kép) alatt kattintsunk a Kép szerkesztése majd utána a jobb felül található Kép átméretezése gombra. A jobb oldalon található első mezőbe írjuk be ezt az értéket (545), a mellette levő mezőt hagyjuk üresen (a rendszer automatikusan számolja ki a kép magasságát), majd kattintsunk a mezők alatt található kék színű Átméretezés gombra. Az átméretezés elkészülte után, a keresőkben való jó helyezések elérése érdekében töltsük ki a kép meta leírását az alábbiak szerint. A Cím (title) mezője lesz a kép buborék szövege (egér rátétel után felbukkanó szöveg, alapértelmezettként a fájlnév szerepel), a Helyettesítő szöveg (alt) a kép leírása lesz, amely a keresőknek és azoknak a látogatóknak szól, akik a képet valamilyen okból kifolyólag nem tudják megjeleníteni, és ha a Felirat mezőjét töltjük ki, akkor az a kép alatt jelenik majd meg az oldalon. Törekedjünk arra, hogy mindhárom mezőbe egyedi szöveget írjunk! A három mező kitöltése után a Link URL sorában kattintsunk a Fájl URL gombra, amellyel a kép keresőbarát url-jének pontos elérési útját adjuk meg, az Igazítás sorában jelöljük meg a Közép gombot, ha a képet nem szöveg elé vagy mögé akarjuk helyezni, majd a Méret sorában jelöljük még be a Teljes méret gombját. A legvégén kattintsunk alul a Bejegyzésbe illesztés gombra, és az Előnézetet használva, tekintsük meg a beágyazott képet az oldalon, és ha megfelelő, akkor nyomjuk meg a Mentés vázlatként gombot. A beágyazott képek bármikor törölhetőek és szerkeszthetőek, ha a vizuális szerkesztőben a kép bal sarka fölé visszük az egeret.
Videó beszúrása:
A vizuális szerkesztő szöveg részében kattintson arra a pontra, ahová a videót be szeretné szúrni, és utána válassza ki a vizuális szerkesztő felület gombjai közül annak a videó megosztónak (Youtube, Vimeo) a gombját, amelynek linkjét be szeretné illeszteni. Mindkét esetben egy ablak ugrik fel, amelynek url mezőjében kell megadni a megjelentetni kívánt videó teljes linkjét. Az Okay megnyomása után az Előnézet gombot használva, győződjünk meg a beillesztett videóról. Mindkét videó megosztó esetében a beágyazandó videók méretét és színét a weboldalunkhoz igazítottuk, ezért Önnek ezek beállításával már nem kell foglalkoznia.
Google térkép beszúrása:
A Google térkép beszúrására a MapPress kiegészítő szolgál, amely közvetlen a bejegyzés szöveges része alatt található. A Custom mezőjénél meg kell adni az alábbi méretet (555×350), majd az Add locations mezőjében, be kell írni a megjelentetni kívánt hely vagy terület lehetőleg minél pontosabb címét (ország, irányítószám, város, utca). A cím mező (Street address, city, state, country or place) kitöltése után, kattintsunk az Add location gombra, ami alatt megjelenik a térkép előnézeti képe (Preview). Itt lehetőségünk van a megjelölt pont törlésére (Delete) és szerkesztésére (Edit) is. Ha több pontot szeretnénk megadni a térképen, akkor egyesével írjuk be a címűket a mezőbe, majd kattintsunk ismételten az Add location gombra. A pontok kijelölése után, a vizuális szerkesztő szöveg részében kattintsunk arra a helyre, ahová a térképet be akarjuk illeszteni, majd utána nyomjuk meg, az előnézeti térkép felett található Insert map shortcode in post gombot. A legvégén érdemes a térképet még beigazítani a fogd és húzd (drag & drop) módszerével, valamint a véglegesítés előtt az Előnézetet használva megtekinteni és a Mentés vázlatként gombot használva elmenteni.
Cikk meta leírásának megadása:
A cikk meta leírásának kitöltéséhez a legalul található Platinum SEO Pack három mezőjét használjuk. Az első sor a Title, ide próbáljunk fontosabb kulcsszavakat írni max. 69 karakterben. A második mező a Description, ebbe a mezőbe írjunk a cikkünkről egy rövid leírást max. 156 karakterben, kulcsszavakat is beleszőve. A harmadik mező a Keywords, ahová a cikkhez leginkább passzoló kulcsszavakat kell beírni, vesszővel és szóközzel elválasztva. Ne csináljunk kulcsszóhalmozást, max. 5-6 kulcsszót adjunk meg!
Fontos!
Miután az Előnézetet használva meggyőződtünk, hogy a cikk minden tekintetében megfelelő, csak azután kattintsunk a jobb oldali Elküld megtekintésre (Szerző jogosultság esetén Közzététel) gombra. A gomb megnyomása után a cikkről értesítést kapunk, és azt mi a legrövidebb időn belül megvizsgáljuk, ha megfelelőnek tartjuk, akkor publikáljuk (Szerző jogosultság esetén azonnal látható lesz az oldalon), ha módosításra szorul, akkor arról a cikk szerzőjét értesíteni fogjuk. Minden publikált cikk az oldalon automatikusan kikerül a Twitter és a Facebook üzenőfalunkra is.
100.000 szállás világszerte – Magyar kezelőfelület, Biztonságos fizetés
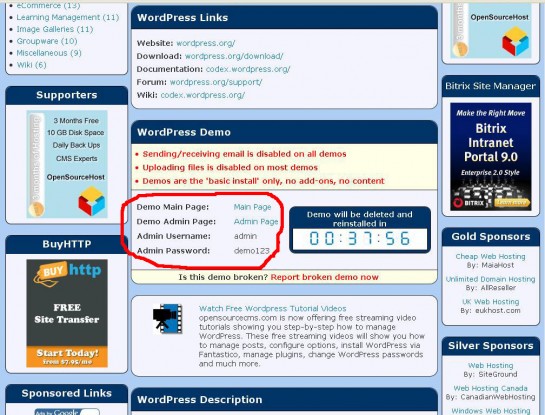
– WordPress Demo
Az alábbi oldalon egy WordPress Demo próbálható ki, amellyel betekintést nyerhetünk teljes jogosultsággal a legfrissebb verziójú WordPress tartalomkezelő rendszerbe. A rendelkezésre állás kb. 45 perc, ennek letelte után a demo törlődik és újraindul. A fájlok feltöltése tiltva van a demoba. A visszaszámláló mellett található a belépéshez szükséges oldal linkje, a felhasználónév és a jelszó. A demo felülete angol nyelvű, ezért feltüntettünk néhány fordítást hozzá, a könnyebb használhatóság végett. (Dashboard – Vezérlőpult, Posts – Bejegyzések, Pages – Oldalak, Appearance – Megjelenés, Plugins – Bővítmények, Users – Felhasználók, Tools – Eszközök, Settings – Beállítások, Save Draft – Mentés Vázlatként, Preview – Előnézet, Publish – Közzététel, Post Tags – Bejegyzés Címkék, Categories – Kategóriák)
Amennyiben bármilyen problémája merülne fel a cikk megírásával kapcsolatban, kérem keressen fel bennünket a Kapcsolat menüpont alatt!
« Általános információk a Londonba utazóknak – Árak, Nagykövetség, Telefonszámok Ferihegy – Budapesti nemzetközi repülőtér – Ferihegy Airport »
Cimkék: bejegyzés, cikk, CMS, kép, segédlet, tutorial, videó, WordPress
Szóljon hozzá, vagy küldjön visszajelzést weboldaláról.








































Egy hozzászólás
7GR18xSti39Cz